Don’t know if this helps…
To see the TTN Gateways in your hood, run this Chrome Snippet in the Dev Console:
console.clear();
nearbyGateways( 52.4 , 4.87 ); // latitude, longitude
function nearbyGateways(lat, lon, meters = 15000) {
fetch(`https://www.thethingsnetwork.org/gateway-data/location?latitude=${lat}&longitude=${lon}&distance=${meters}`)
.then(response => response.json())
.then(json => {
let $_Distance = (lat1, lon1, lat2, lon2, accuracy = 1e3) => { // Haversine distance
let M = Math, C = M.cos, P = M.PI / 180,
a = 0.5 - C((lat2 - lat1) * P) / 2 + C(lat1 * P) * C(lat2 * P) * (1 - C((lon2 - lon1) * P)) / 2;
return M.round(M.asin(M.sqrt(a)) * 12742 * accuracy) / accuracy;// 12742 = Earth radius KMs * 2
};
console.table(Object.keys(json).map(id => {
let gtw = json[id];
gtw.distance = $_Distance(lat, lon, gtw.lat = gtw.location.latitude, gtw.lon = gtw.location.longitude);
return gtw;
}), ["id", "owner", "description", "last_seen", "lat", "lon", "distance"]);
});
}
It will call the (unofficial) TTN locations endpoint, returning the nearby gateways
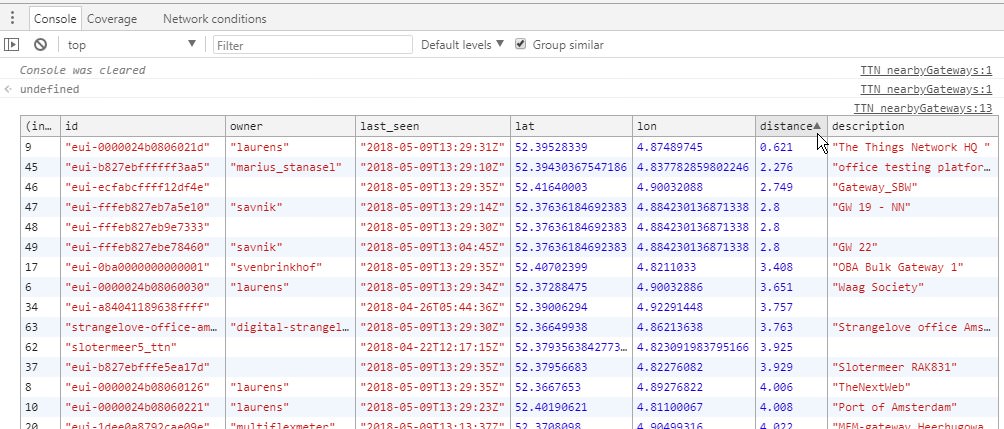
the script calculates the distance (KMs) and prints a table in the console, with click/sortable columns: