Hi,
first of all, love this thriving community. I am an entrepreneur trying to wear many hats. I have a device which is generating traffic and an active storage integration.
Ultimately I would like a flutter app coded in dart that will query by device and return a dropdown list containing the frm_payload field.
Here is the code that I am using to do this in flutter:
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart';
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatefulWidget(),
);
}
}
/// This is the stateful widget that the main application instantiates.
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
/// This is the private State class that goes with MyStatefulWidget.
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _selectedIndex = 0;
static const TextStyle optionStyle =
TextStyle(fontSize: 30, fontWeight: FontWeight.bold);
static const List<Widget> _widgetOptions = <Widget>[
Text(
'Index 0: Homexx',
style: optionStyle,
),
Text(
'Index 1: Business',
style: optionStyle,
),
Text(
'Index 2: School',
style: optionStyle,
),
Text(
'Index 3: Settings',
style: optionStyle,
),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
final url =
"https://eu1.cloud.thethings.network/api/v3/as/applications/jandraapp/devices/unitx1/packages/storage/uplink_message";
Map<String, String> headers = {
'Authorization':
'Token token=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
};
var _postsJson = [ ];
void fetchPosts() async {
print('FETCHPOSTS_PRETRY');
// try {
final response = await get(Uri.parse(url), headers: headers);
final jsonData = jsonDecode(response.body);
// final jsonData = jsonDecode("[" + response.body + "]");
print('AFTER_FETCHPOSTS');
// print("frm_payload: ${jsonData["result"]["end_device_ids"]["device_id"]}");
print(jsonData.toString());
setState(() {
print('BEFORE_FETCHPOSTS');
_postsJson = jsonData;
print('FETCHPOSTS');
});
// } catch (err) {
// print(' FORMATTING ERROR');
// }
}
@override
void initState() {
super.initState();
fetchPosts();
}
@override
Widget build(BuildContext context) {
print(_postsJson.length);
return Scaffold(
appBar: AppBar(
title: const Text('Device Status Screen'),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
backgroundColor: Colors.red,
),
BottomNavigationBarItem(
icon: Icon(Icons.history),
label: 'History',
backgroundColor: Colors.green,
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: 'Settings',
backgroundColor: Colors.pink,
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.amber[800],
onTap: _onItemTapped,
),
);
}
}
I get this error:
{error: {grpc_code: 16, http_code: 401, message: error:pkg/identityserver:unsupported_authorization (unsupported authorization method), http_status: Unauthorized, details: [{@type: type.googleapis.com/ttn.lorawan.v3.ErrorDetails, namespace: pkg/identityserver, name: unsupported_authorization, message_format: unsupported authorization method, correlation_id: 30f7ba0ea8a54c59b94907a320f4cdd4, code: 16}]}}
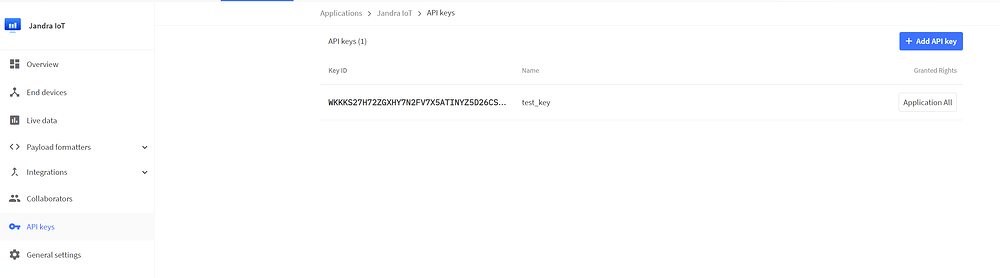
I am getting the key from the console:
Any help in fixing this error / pointing to sample code that could get me someway in getting the payload extracted for all devices in a dropdown in flutter. Thanks!!!