Hi, I have created a TagoIO application integrated with TTN. At TagoIO, I need to show 2 variables on a map, so I must send a location (with latitude and longitude) field on JSON object, as Tago requires. I have tried to add the location variable on the decoder function, but the TagoIO payload parser always separate this information on a different JSON object. I’ll explain better.
On TagoIO Help Center, it says: “To display locations on a Map, your data needs to be sent inside the “location” field with the format shown below:”
{
"variable": "speed",
"value": 10,
"location": {
"lat": 42.2974279,
"lng": -85.628292
}
}
So I have tried the following Decoder Functions:
function Decoder(bytes, port) {
// Decode an uplink message from a buffer
// (array) of bytes to an object of fields.
var decoded = {};
var FillLevel = bytes[0];
var BatteryLevel = (bytes[1] << 8) + bytes[2];
return{
"myvariable1" : {
"variable": "FillLevel",
"value": FillLevel,
"location":{
"lat": -22.006680,
"lng": -47.896187
}
},
"myvariable2" : {
"variable": "BatteryLevel",
"value": BatteryLevel/100,
"location":{
"lat": -22.006680,
"lng": -47.896187
}
}
};
}
and a more simple one,
function Decoder(bytes, port) {
// Decode an uplink message from a buffer
// (array) of bytes to an object of fields.
var decoded = {};
var FillLevel = bytes[0];
var BatteryLevel = (bytes[1] << 8) + bytes[2];
return{
"FillLevel": FillLevel,
"BatteryLevel": BatteryLevel/100,
"location": {
"lat": -22.00668,
"lng": -47.896187
}
};
}
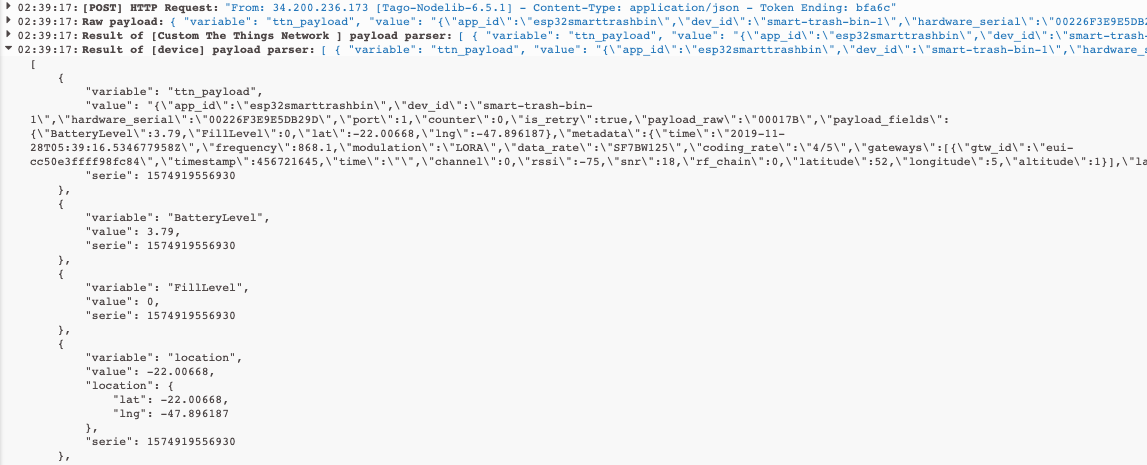
None of them worked (I have also tried other variations of decoder functions, with no success). When using the Live Inspector on Tago, I always see something like that:

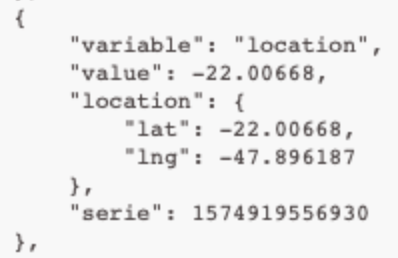
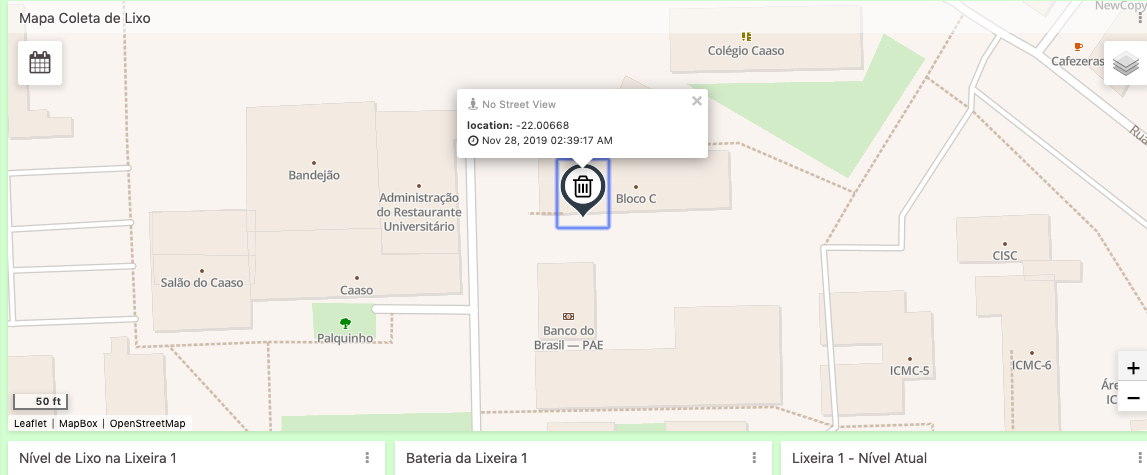
In some situations, TagoIO creates a variable called “location_location”, with the location field required. But the “value” field is always equal to the “latitude” variable, so I can only see this on dashboard map, as follows:

That means I’m either sending the data on a wrong format, or parsing the data wrongly on TagoIO (I couldn’t understand the parsing function correctly).
Have anyone ever tried to do something related to this? I’m desperate. I’m also posting this on TagoIO community center.
Thanks!